A modern web application is a sandwich of several modules responsible for individual program functions. Usually, the development process looks like this: one part of the team works on interface elements, another on navigation, a third on API integration, and so on. The result? Well, you’ll have several files that need to be properly assembled.
In order for the browser to eat this code and not choke on it, it must be merged into one digestible bundle. This is where Webpack comes in!
What is Webpack?

Think about that new bed in your room. The "developers" of that bed have already prepared all the “modules” - the base, legs, headboard, and mattress. But you can't lie on it until you put all the pieces together. This is what Webpack does — it combines all the application modules for you.
In IT terms, Webpack is a constructor. It structures and organizes code from disparate files and combines them into one simple piece of code.
How Webpack helps developers
Let’s imagine that a customer asks the development team to upgrade the old Customer Relationship Management (CRM) system. The current version is slow and sales managers can't report on deals in time. The developers need to improve performance and create a dynamic interface that allows the CRM to work on any device. The development team decided to use a modern framework — React. But there is a problem: React uses modern JavaScript features and older browsers can't display the web page content correctly.
To tackle such problems, developers combine Webpack with a compiler tool — Babel. It translates modern JavaScript functions into an older language that the browser understands.
Babel is a JavaScript translator. It converts code written in modern JavaScript so that it works in programs that only understand older JavaScript.
To improve CRM performance, Webpack can divide the code into smaller and more manageable chunks. The browser will load only the required fragments, not all of the code at once. For example, if a merchant enters a list of contacts, it will load only the list and buttons to edit it, not the entire website. This enables the application to work much faster!
Webpack also helps speed up application development from scratch. For example, the file that the browser handles by default is index.html. It acts as an entry point for the entire web application. But other files written in different programming and markup languages, such as JavaScript and CSS, are responsible for the specific functions of the program.
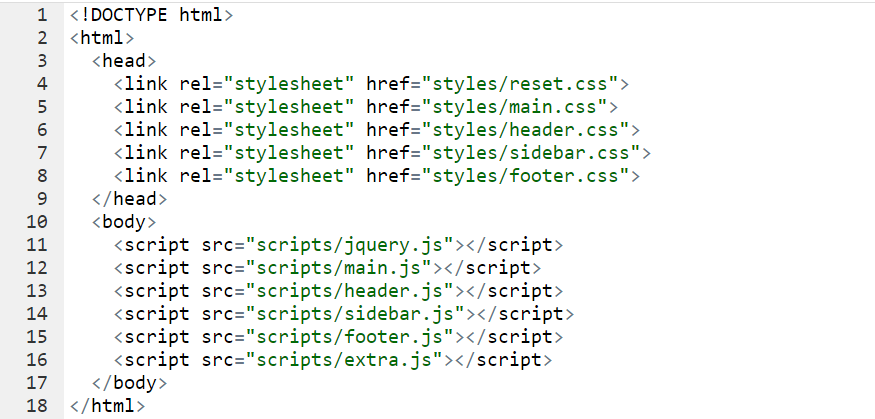
To include these files manually in the HTML file, you need to correctly specify the connection sequence and other parameters. This is a lengthy procedure and is prone to errors.
This is what the manually built index.html file looks like:

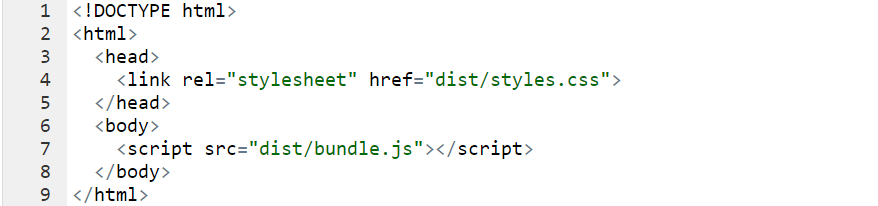
Now let's add some Webpack magic! This is what the same file looks like, optimized by the builder:

All the .css files are merged into styles.css and the .js files into bundle.js. In large projects, the number of files can be measured in hundreds. Each one must be written in the correct sequence. For such cases, Webpack is really a magical solution.
With Webpack, all you have to do is include JavaScript and CSS files in the same entry point (e.g. index.js). Through this entry point, Webpack will automatically assemble all the necessary files into the final build.
Webpack also provides the option of using plugins and loaders that optimize code, and increase the reliability and maintainability of the application.
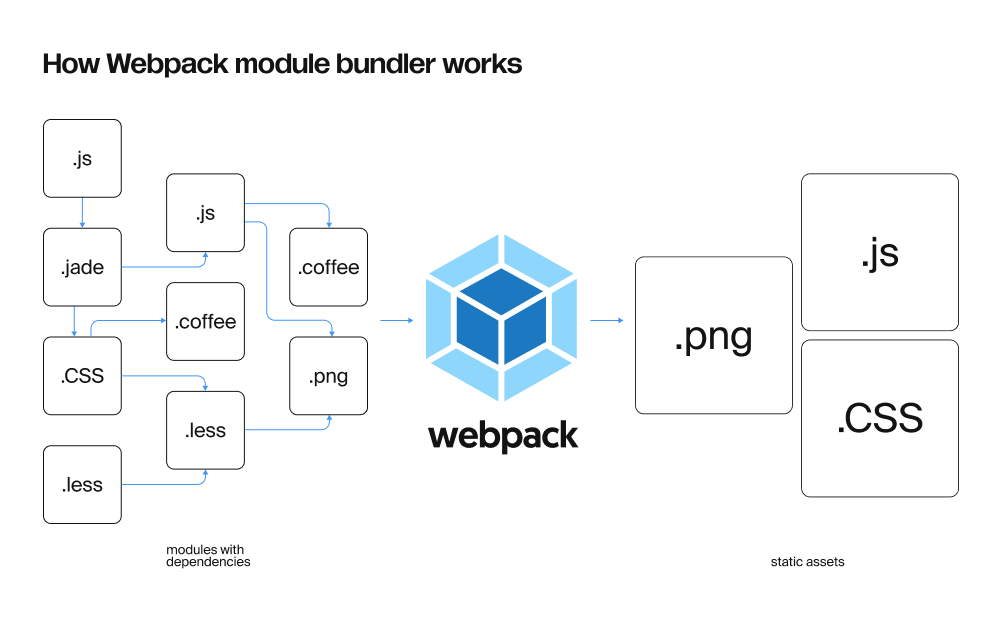
Under the hood, it looks like this:
- Webpack prepares a work plan, analyzing the incoming code
- It estimates which part of the code to feed to which module so that the output is the best possible result
- Then each of the modules involved does its job. For example, if the code contains constructions from modern JavaScript, then Babel does the job
- If Webpack sees an image or font file in the code, it uses another loader - the file-loader - for its file. This downloader can copy files or return a link to a file location online in the final code fragment
- After the downloaders have worked on the code, it is put together into one or more files that the browser can work with
This is not the end of the process — the resulting file runs through another optimization cycle. During this cycle, redundant code is removed, and the remaining code is cut into smaller pieces, along with other improvements made to make the application run faster.
As a result, Webpack outputs a finished, optimized file.
From the dev's point of view, everything looks simpler:
- The developer prescribes the place where Webpack will take the raw material from, and the place for the processed, final file
- Starts the code
- MAGIC happens
- The file is ready
Basic Webpack configuration and loaders

The basic Webpack configuration is a great starting point for beginners. It's good enough for simple projects and tasks, so you may not need to customize Webpack when starting on your first project. Let's check out the tool's common features.
How to install Webpack:
- Install Node.js and npm from the official site
- After that, open a command prompt and type:
npm install webpack webpack-cli --save-dev - You’ve successfully installed Webpack!
Most of the Webpack magic is in the loaders. They are a great help for working with different types of data. To understand what kind of loaders you may use, you need to know what a web application consists of.
In the examples above, the application consisted of .css and .js files.
Loaders for .CSS files
The .css files are handled by the css-loader, style-loader, and postcss-loader.
- css-loader allows Webpack to understand the imports and exports of CSS files, and to bundle them into the final JavaScript bundle
- style-loader takes the CSS code that has been processed by the css-loader and adds it to the web page so that it is visible to the user
- postcss-loader optimizes and minifies your CSS code
Loaders for .js files
.js files are handled by babel-loader and eslint-loader.
- babel-loader translates code from modern JavaScript to old JavaScript
- eslint-loader checks your JavaScript code for potential errors and enforces your code style rules
Other loaders
Of course, there are other elements in web projects. Here are a few more loaders that often come in handy:
- js-loader works with JavaScript code
- ts-loader works with code written in TypeScript, an advanced version of JavaScript
- json-loader works with .json files, a special format for storing and exchanging data
- file-loader and url-loader allow you to import files into your JavaScript code, such as images or fonts
How to install any loader
- Open the npm terminal and type: npm install --save-dev <loader-name>
- Instead of loader-name, specify the loader you want
- Loader installed!
Create your own Webpack configuration
To get your code up to speed on more complex projects, a basic Webpack configuration is often not enough. Therefore, you need to configure it for each project or create a template to work with the same type of tasks. Let's build your first bundle:
1. Create a new directory for your project and navigate to it from a terminal or command line
2. To initialize npm in the project directory, type:
npm init -y
This will create a package.json file in the project directory, which stores information about your project and its dependencies.
3. Type the following command to install Webpack as a development dependency:
npm install --save-dev webpack
4. Create a new src directory in the project directory and add some JavaScript files to it.
These will be the source files that Webpack will process and link to.
5. Create an entry point: Create a new file in the src directory called index.js and type:
console.log("Hello, world!");
This will be the entry point for your project and the first file that Webpack will handle.
6. Create a Webpack configuration file. Create a new file in your project directory called webpack.config.js and add this:
module.exports = {
entry: './src/index.js',
output: {
path: __dirname + '/dist',
file name: 'bundle.js'
}
};
This is the basic Webpack configuration that defines the entry point for your project, as well as the location and file name of the output package.
7. Run Webpack. Use the following command to run Webpack and build your project:
./node_modules/.bin/webpack
This will process your source files, create a package, and save it in the dist directory.
8. Check the result: open the index.html file in a web browser and look at the console.
There should be a "Hello, world!" message.
9. Give yourself a round of applause. You are amazing!
Summary
Now that you know the basics of Webpack, you may want to add more functionality to your project!
To do this, go to the official Webpack website. There you can go deeper into the documentation and get a look at the different loaders and other no-less-powerful tools from the Webpack arsenal — plugins.
Explore and utilize different loaders and plugins in your projects; it's the best way to master developer tools.
Webpack is a great helper that makes web development faster and easier. But there's no point in learning Webpack in isolation from the rest of your web development tools.
Study JavaScript or another frontend development language, markup languages, and the basics of computer science, so that you'll eventually master the skill set that will allow you to create functional web projects!
TripleTen’s Software Engineering and Quality Assurance Bootcamps teach JavaScript as a part of their skill sets. If you’re ready to break into IT, see how TripleTen can assist you today.






.webp)
%20(1).jpg)







