
Imagine a house where all the rooms are plain white. The structure is there, but there’s no decoration in sight. This is how a website without CSS would look (Kind of bland, huh?).
One could say that CSS adds paint and furniture to the rooms, changing how they look (and feel!)
In other words, it transforms a website’s style. It can make the text bold, add background color, or apply animations. CSS is what brings websites to life – but what exactly is it?
What CSS3 is
CSS stands for Cascading Style Sheets. It’s a web development language, just like HTML (HyperText Markup Language).
Seeing these terms for the first time? Then you might be thinking, “What on earth is this alphabet soup?” But don’t worry—actually, you’ve hit the jackpot! By discovering CSS and HTML, you’ve opened up a whole new world of exciting and valuable knowledge.
If you want to learn more about HTML, consider checking out this article. But it’s easy to understand the purpose and differences of the two languages. Just give it a shot:
- HTML creates and structures web pages. It also fills them with content, such as images, texts, and multimedia elements.
- CSS controls the appearance of the HTML-provided structure and content of a web page.
In short, CSS is like an adjective to the noun that is HTML – They work together!
Q: Sometimes, I see different digits after CSS — for example, CSS3 and CSS2. What do they mean?
A: As a coding language, CSS has several versions. CSS3 is the most recent version, and all browsers support it. The previous one, CSS2, is no longer relevant. That’s why if you see someone talking about ‘CSS’, they mean ‘CSS3’. It’s because this latest version dominates the Internet.
Who needs to learn CSS
Those who want to work as web or mobile developers need to learn CSS and HTML.
CSS can’t do anything without HTML. There simply won’t be any content on the page. And without CSS, there won't be any design. You won't find a website that is HTML only—unless it’s a relic from the 90s.
That’s why CSS is the second step of a learner’s journey. It’s important to understand HTML first. It provides the content for you to apply CSS to.
Cool things CSS can do
Picture this: Bob Ross is painting a landscape with a mountain and two happy little trees.
What if he could only paint using HTML code? He shows you the end result, and all the elements are just… there. Colorless. With no variation. You can look at his picture and say, “Okay, I see a mountain and two trees on this white canvas.” And that’s it.
Now, Bob Ross adds the CSS file to the painting. And it transforms. You can see that the background is blue and the mountain is brown. The happy little trees are green. The left one is smaller than the right one.
This is because HTML starts off as a plain text file. It commands your browser to ‘draw’ (or render) all the texts, blocks, and pictures on the web page. But it doesn’t specify their appearance.
The CSS code is a separate file. It describes the styling of the already-existing HTML-coded items. Such items are also called the ‘elements’ of the web page.
Here’s what CSS can do to decorate a web page:
- Set the text’s font type, font size, and alignment
- Change the color of texts, blocks, and backgrounds
- Create different layouts for different screen sizes
- Control the spacing and positioning of web page elements
- Add images and backgrounds to different parts of the page
Apart from that, CSS helps you code faster. Let’s take a deeper look at how it works.
CSS makes the HTML code shorter
In the HTML-only days, you had to code each item on the web page individually. You could not simply tell your browser: “Remember that thing I did to the previous element? Yeah, do that again.” Instead, you had to specify every single command. Even if they were repeating.
That changed when CSS was introduced. Without it, HTML code gets unreasonably long and inconvenient. It still works without CSS, of course, but adding the latter makes coding faster.
To illustrate that, let’s think of another example. Now, you will be the one who paints.
You need to decorate a room. All you have is a blank space — four colorless walls, a ceiling, and a floor. Maybe a happy little chair. The delivery guys have just brought it into the room, so it’s not in the right place yet.
If you had to write HTML code for this task, it would look like step-by-step instructions:
- Paint the left wall red.
- Paint the right wall red.
- Paint the ceiling blue.
- Paint the chair red.
- Put the chair in the center.
But with CSS, you can create short labels and assign meaning to them.
Let’s say your CSS file introduces labels ‘A’, ‘B’ and ‘C’ and their characteristics:
- ‘A’ — red
- ‘B’ — blue
- ‘C’ — in the center
Now, you can go to your HTML code and label each item in the following way:
- Left wall, right wall — ‘A’
- Ceiling — ‘B’
- Chair — ‘A’ + ‘C’
The result is the same. Both walls are red, the ceiling is blue, and there is a red chair in the center. But this time, you used less coding space and effort.
CSS merges items into groups
What happens if you need to paint all four walls red? If you only used HTML, you would have to go one by one. Your code would look like this:
- Paint the first wall red.
- Paint the second wall red.
- Paint the third wall red.
- Paint the fourth wall red.
But with CSS, you can merge all the walls into a group. When you apply the rule ‘red’ to this group, all four walls will turn red. This only requires a single action, instead of four:
- Paint the ‘walls’ group red.
Such groups are called ‘classes’. You can assign certain characteristics to a class. This applies these characteristics to every item contained within.
But wait, there’s more! What if you realized: “Actually, I hate the color red”? Now you want to change it to yellow. But all the walls are already painted.
With HTML-only code, you would have to edit every red item manually. But when combined with CSS, it’s much simpler. You just open your CSS file, find the ‘walls’ group, and type in ‘yellow’ instead of ‘red’. This would apply to the entire class automatically. This way, you can make sweeping changes without having to redo all the work.
You can refer multiple web pages to one CSS file
If building webpages with HTML seems…uneventful, then imagine having to build an entire website.
Remember — you had to code all pages separately. Even when they were almost identical.
It’s as if each time you described someone, you had to say: “This person has arms, legs, a body, and a head.”
But your listeners—even the new ones—know who a ‘person’ is. It’s someone who belongs to the group of ‘people’. Having arms, legs, a body, and a head is typical of this group. So when your listeners picture a person, they don’t have to refer to a definition all over again.
It’s as if different people can access a single CSS file that describes how people look.
It’s the same with web pages. Different pages can point to one CSS file. Editing this file will implement instant changes across all the connected web pages. That’s what makes the website design standardized.
How a beginner can learn CSS
You might think that learning CSS is hard. Perhaps you need to find a dozen websites and study them A to Z. And you have no idea how to find at least one, let alone a dozen!
Good news: you only need one resource to start – TripleTen’s Software Engineering Bootcamp. It’s a beginner-friendly program that teaches essential IT skills. In the space of a single week, you’ll learn the basics of HTML + CSS. And in another six, you’ll have gotten all the way up to an advanced level.
The full course extends far beyond HTML + CSS. It covers the full set of tools needed to get into IT. After completing the bootcamp, you can work as a:
- Front end Developer
- Back end Developer
- Full-stack Engineer
- Software Engineer*
* Requirements for Software Engineers are often compiled from the first 3 professions.

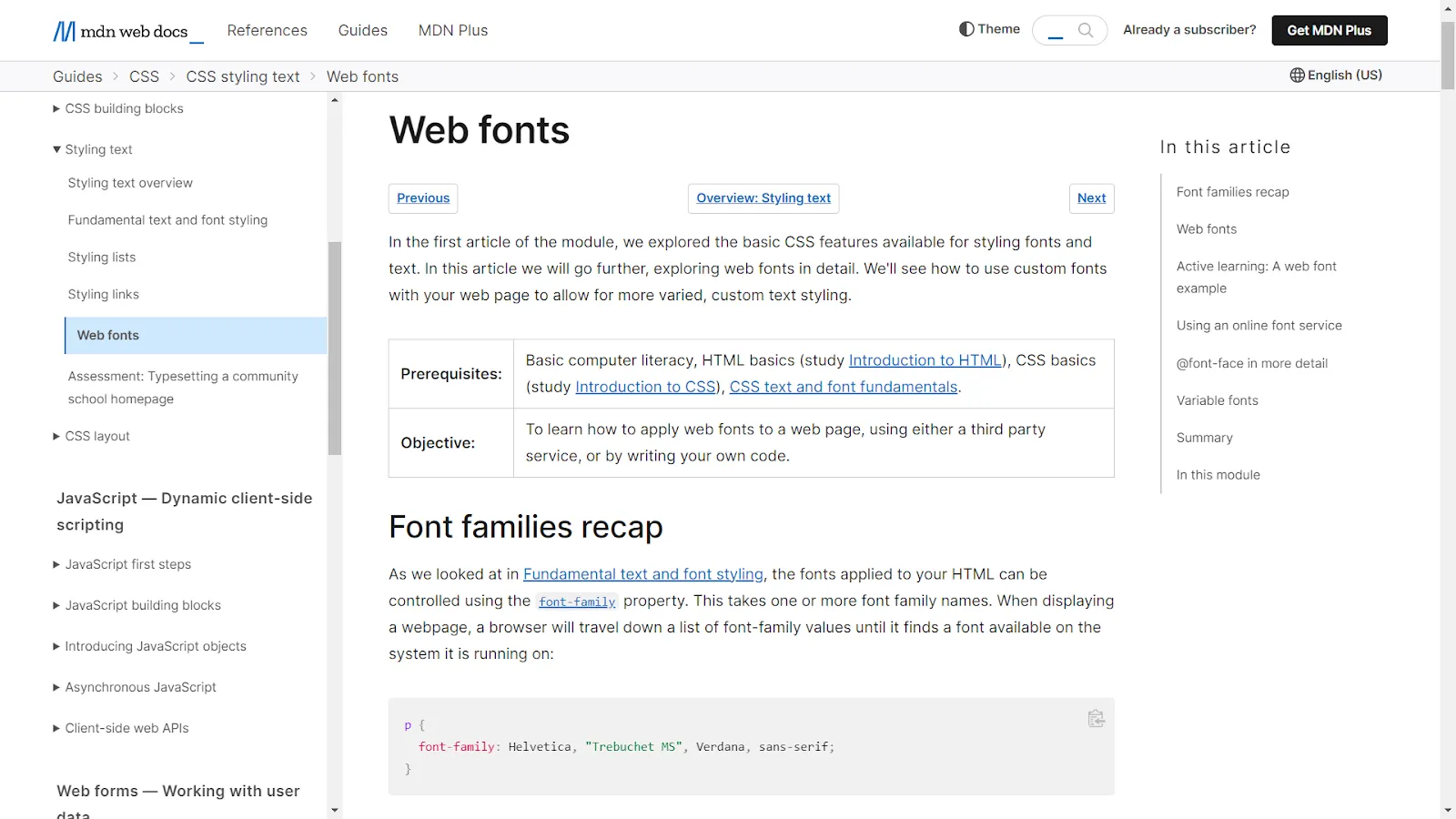
There are lots of materials to support your study, such as MDN Web Docs (Mozilla Developer Network Web Documents). It is a reliable source with lots of knowledge on web technologies—HTML, JavaScript, and more. It’s also a classic entry point for learning CSS. Anyone who is interested in web development can use it for free.
The platform features interactive tutorials, code examples, and other educational resources. For instance, here’s an overview of the first steps to get started with CSS.

Here’s the best thing about learning to code: it’s one of the most gamified fields. You can gain any IT skill in a fun, interactive way. CSS is no exception. There are lots of coding games, such as Flexbox Froggy, where you move and align different frog characters on a board solely using code.
What else can help with studying
What other tips can brighten your learning process? Here’s a quick rundown of hacks as suggested by advanced CSS specialists.
For starters, it’s easier to understand CSS through practical examples. You can learn a lot by inspecting the code of existing websites. Google Chrome’s ‘developer tools’ will be a great help. These are instruments that allow users to view the code of any web page.
If you open a website’s code right now, it might look scary. But learning HTML and CSS is just like learning a foreign language. You don’t begin learning Chinese or French by diving headfirst into literature. Instead, you take baby steps. Soon enough, you’ll start recognizing letters and symbols that previously looked unfamiliar.
It’s the same with actual HTML/CSS code. At first, it might look like gibberish. But as you progress through your CSS course, you’ll understand more and more of what previously looked unintelligible.
Soon enough, your skills will get stronger. That’s when you can start using Chrome’s developer tools to play with colors, heights, widths, etc.
Another common recommendation is to recreate websites you like!
Wrapping up
Let’s recap!
- CSS stands for Cascading Style Sheets. It’s a styling language used to create visually appealing websites.
- People who want to work with web and mobile design should learn CSS. They also need HTML because CSS can’t work without it.
- CSS can specify the layout, colors, fonts, and other design elements. It also makes the coding process easier.
Beginners can start learning CSS through online courses (such as TripleTen’s Software Engineering Bootcamp) and coding games (such as Flexbox Froggy).
Don't be afraid of anything and experiment more! Practice and you will succeed.



.png)







.webp)
%20(1).jpg)







